Force
Overview
As an established connected car telematics company, we were in a great position to offer a fleet solution for tracking multiple vehicles. Other well-known solutions already existed, so in order for us to enter the market we had to find our niche. Our design team was tasked with researching and developing a web and mobile fleet solution that could leverage our existing hardware and platform.
My Role
Sr. Product Designer
skill set
User Research
Information Architecture
Wireframing
Prototyping
Visual Design
Animation

Process
User Research
In order to understand the needs for providing a fleet management solution, I teamed up with a UX designer to conduct several interviews with various employees in the fleet industry. Together, we created a discussion guide to help us discover and understand their day-to-day experiences.

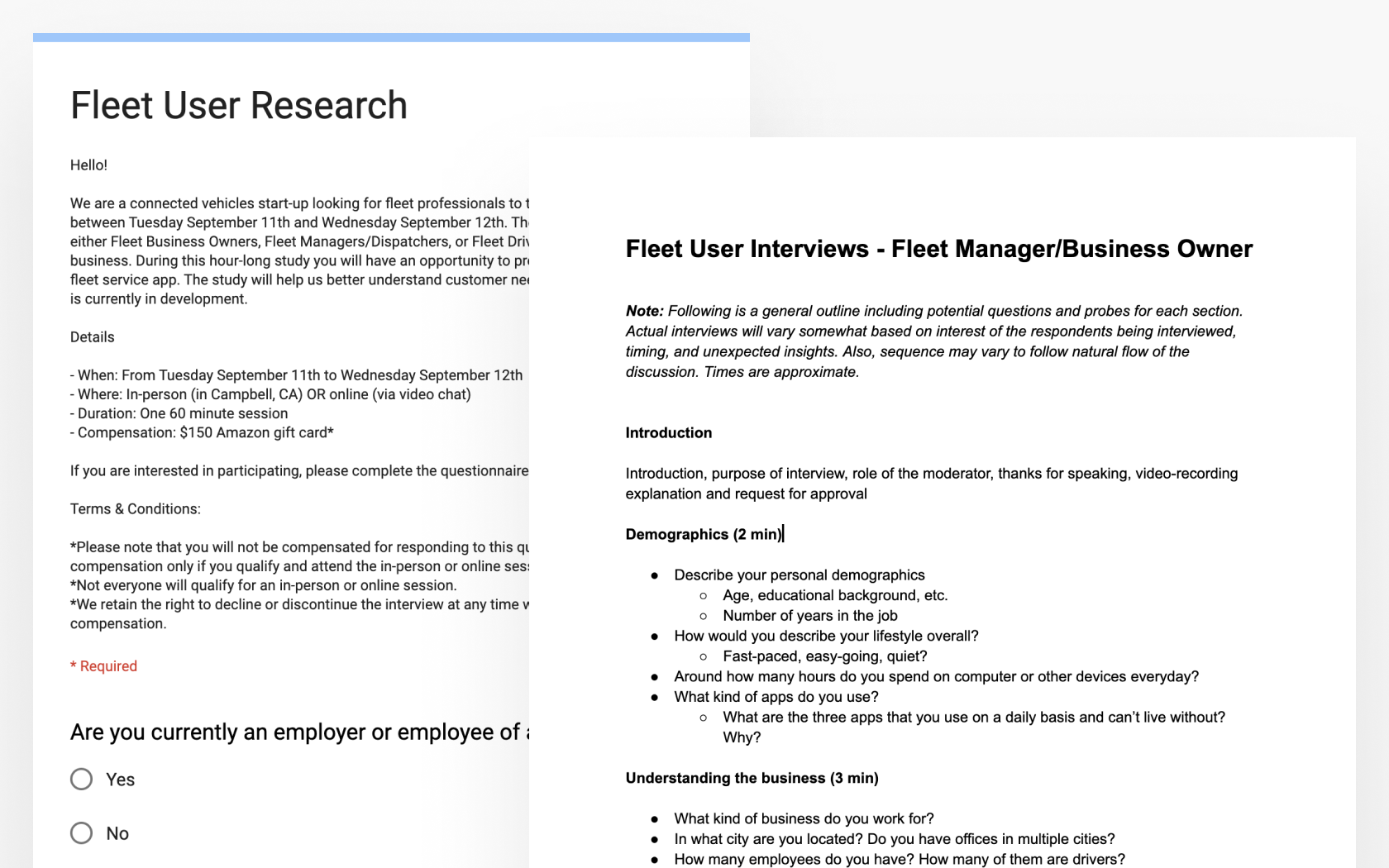
Interview qualification survey and discussion guide

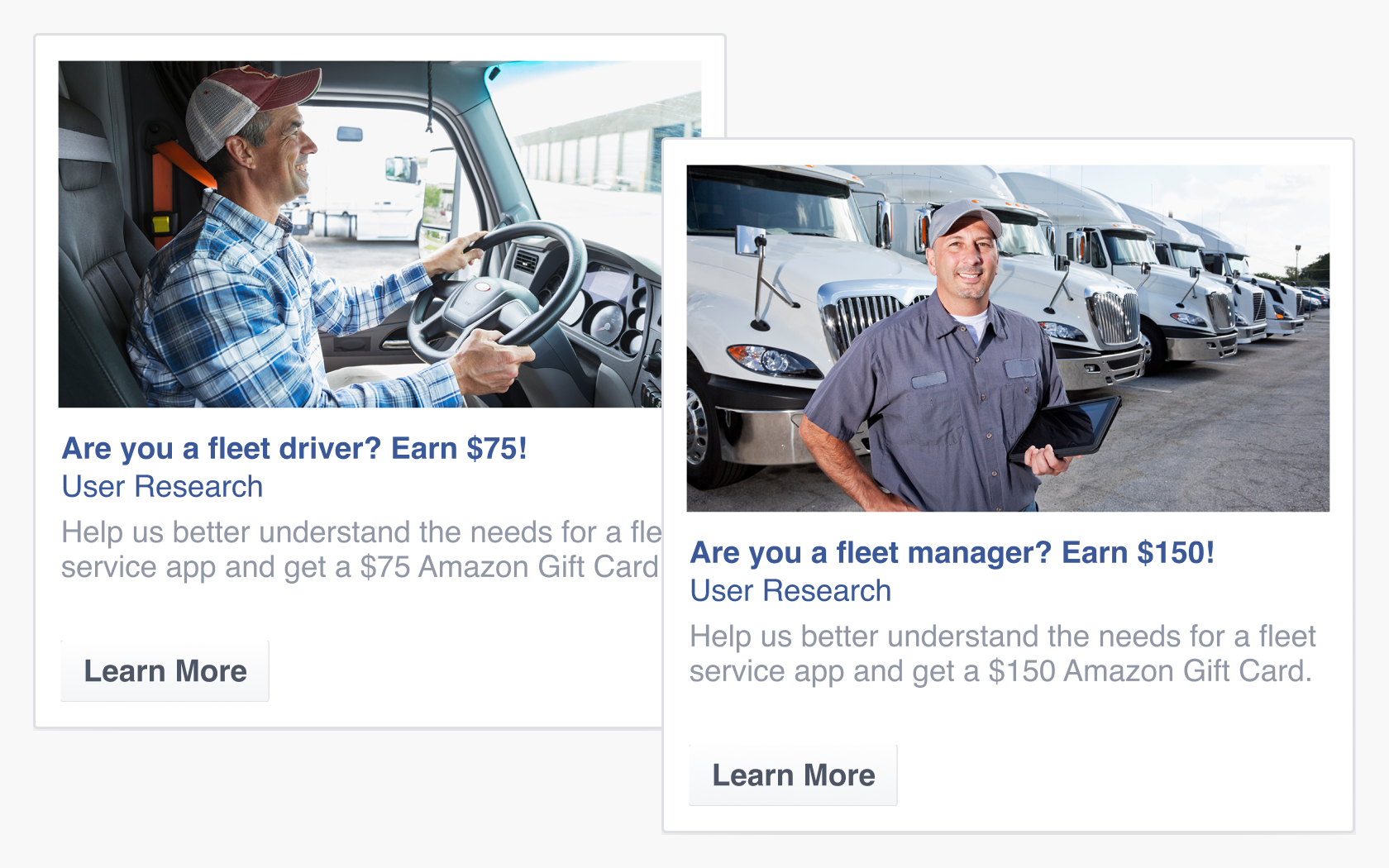
Facebook ads for recruiting fleet interview candidates
User Interviews
To find the right interview candidates, I worked with our marketing team to create some Facebook ads and recruit fleet business owners, fleet managers, and fleet drivers. We then put together a quick qualification survey to help narrow down our best choices. After interviews with these fleet employees, we found several key pain points and needs.
Pain Points
- Manually keeping track of vehicle fuel or maintenance
- Time consuming process of communicating with drivers to know their locations
- Missed client opportunities due to delays or unforeseen events
- Costly vehicle repairs for unexpected breakdowns or accidents
Needs
- A map of real-time vehicle locations and their statuses
- A way to objectively evaluate driver performance
- A way to manage routes for cost-savings
- Keep track of maintenance to avoid vehicle failures
Competitive Analysis
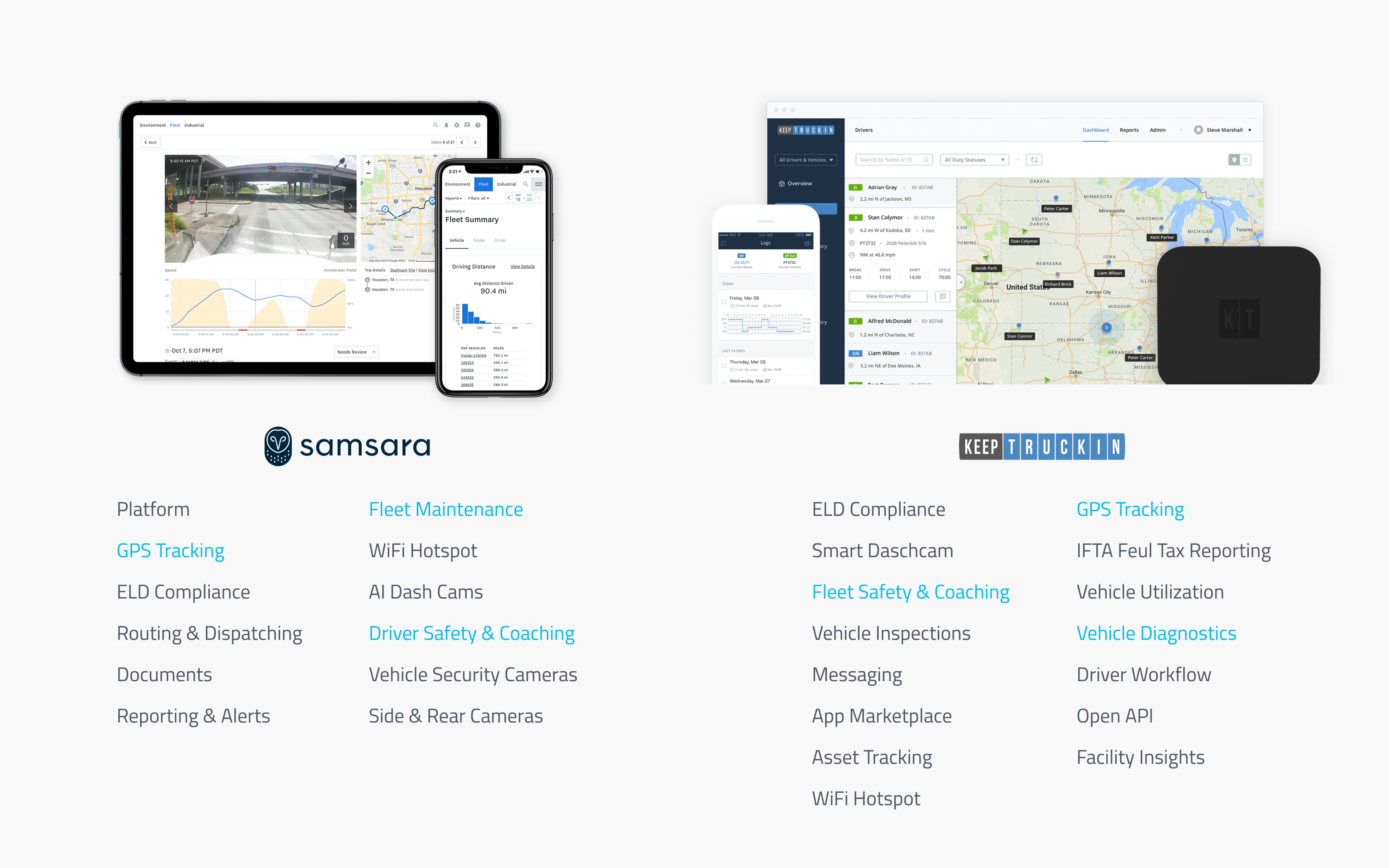
Alongside our user research, I conducted some analysis of other competitors in the fleet space. Some big contenders, such as Samsara and KeepTruckin (now Motive), offer a whole series of complex features. However, their solutions are geared towards truckers with large rigs in need of maintaining driver and truck compliance within large scale fleets. Our current hardware and platform would only highlight a fraction of what these companies were offering.

Competitive analysis of big fleet solutions compared to our current hardware and platform offerings in blue
In order to compete in this industry, we would have to invest heavily in new hardware, a new platform, as well as deal with the extensive amount of federal and state mandates and inspections required to manage a trucking business. Instead, our overall research and analysis steered us in the direction towards focusing on local small fleets and providing a much more simple and light solution for managing vehicles and drivers. Fortunately, fleet management for small businesses appeared to be the niche we needed to enter the market.

Our existing telematics hardware and the features we could offer based on its capabilities
OUR GOAL
Provide small businesses with a simple and light solution for tracking vehicle location, managing routes, maintaining vehicle health, and monitoring driver behavior.
Product Requirements
We relied heavily on our product managers to provide the scope of features for our initial designs. We worked very closely with them to make sure these requirements aligned with our given constraints and satisfied the pain points and needs for small-scale fleets. To provide a complete solution, our team would need to design a web dashboard for business owners and fleet managers to monitor their fleet. In addition, we would also design companion mobile apps for both fleet managers and drivers.
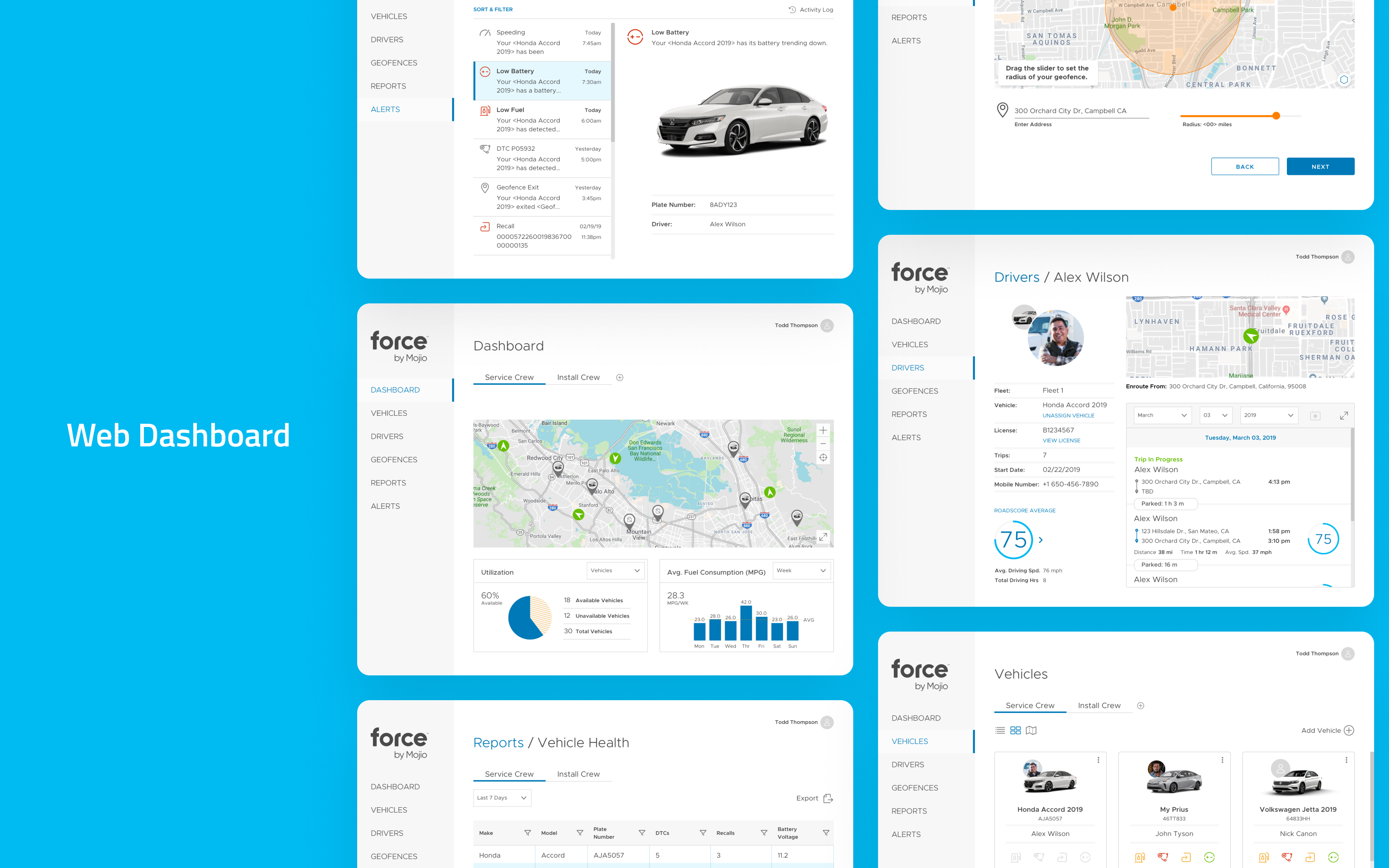
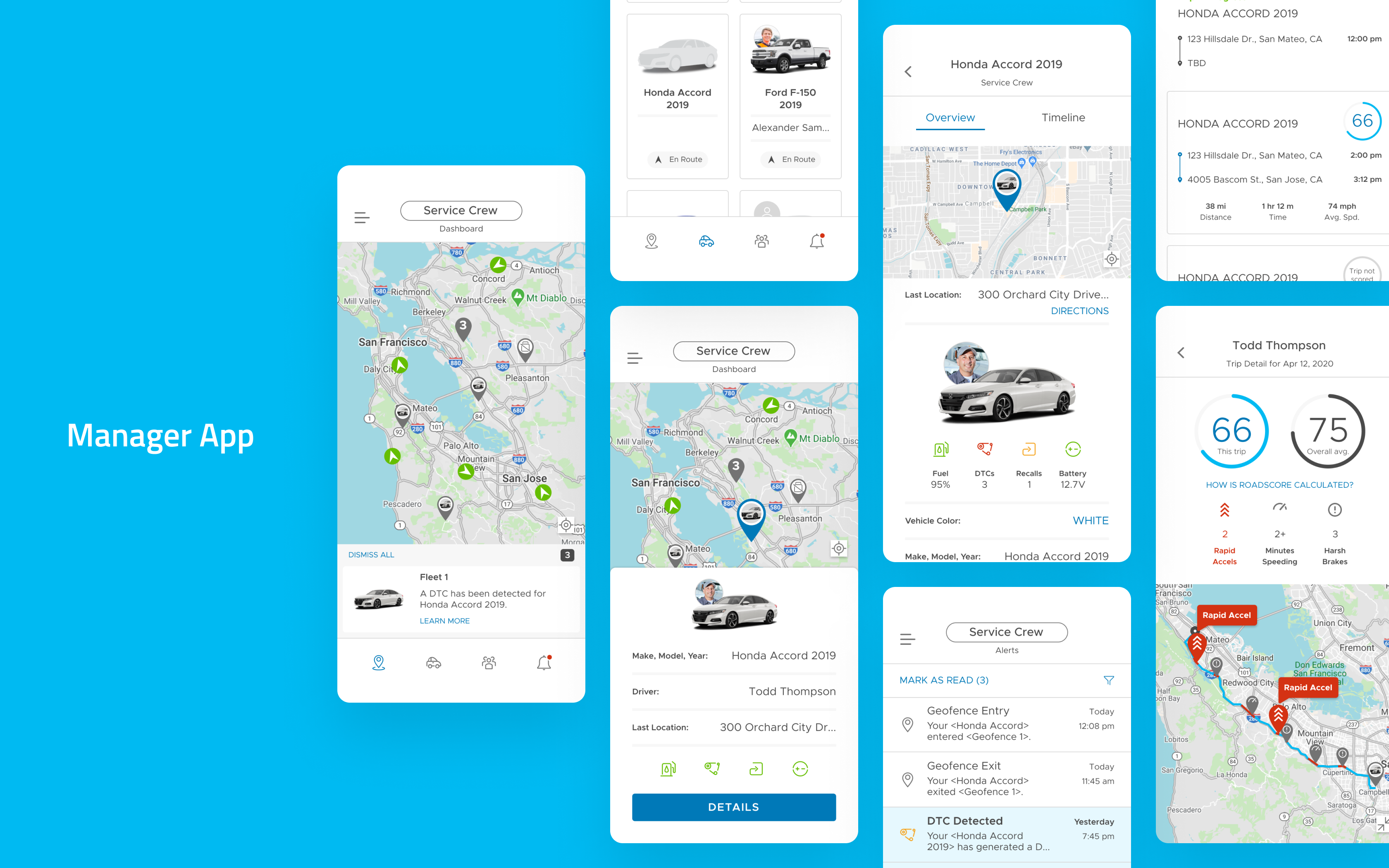
Web Dashboard and Mobile Manager App
- Live GPS location tracking
- Detailed trip history
- Geofence alerts
- Vehicle health monitoring
- Vehicle health alerts
- Fuel alerts and fuel efficiency monitoring
- Driver safety scores and reports
- Driver acceleration alerts
- Driver speeding alerts
- Driver harsh braking alerts
- Vehicle disturbance alerts
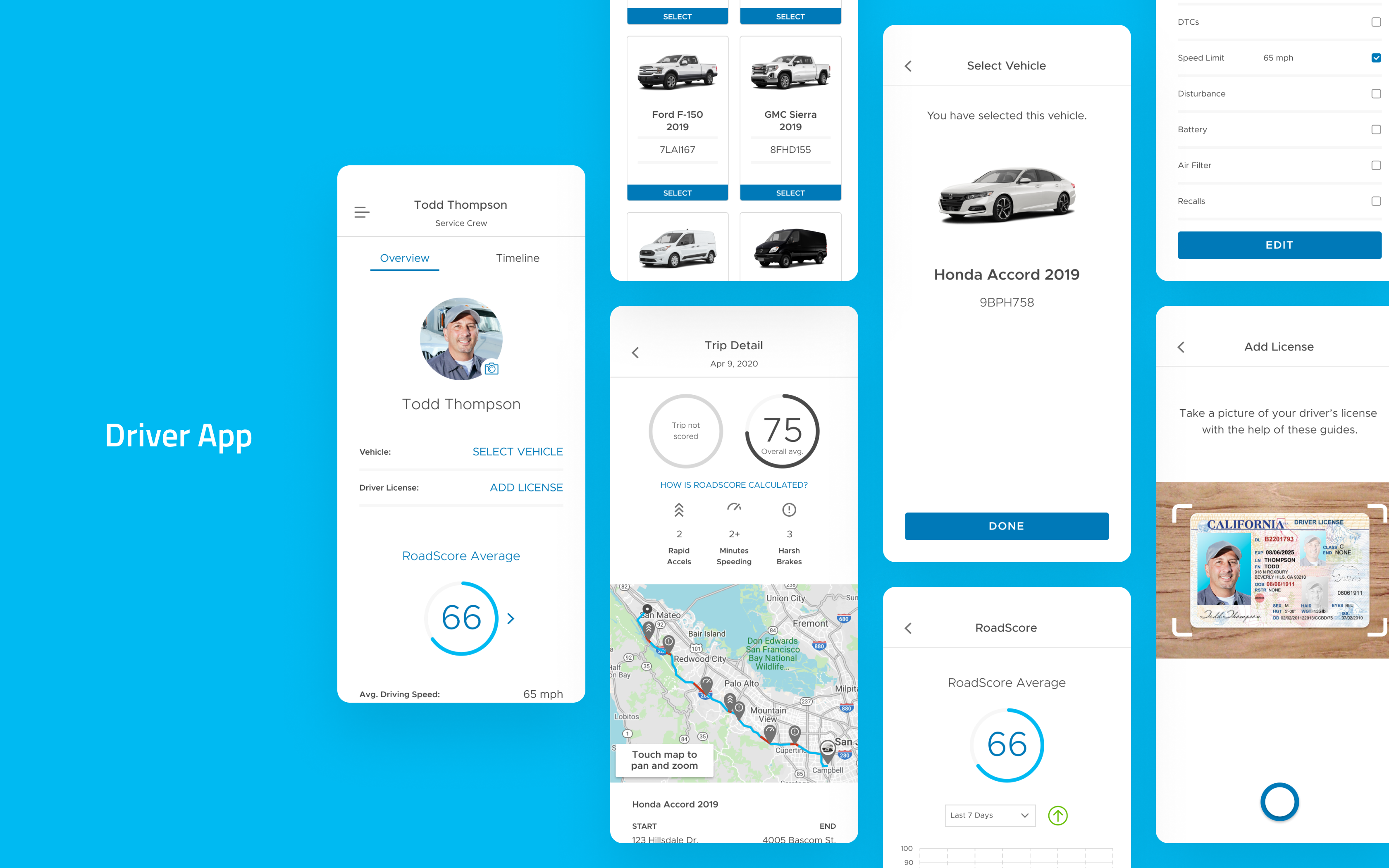
Mobile Driver App
- Choose a fleet vehicle
- View trip history
- View safety scores and reports
- View driving behavior
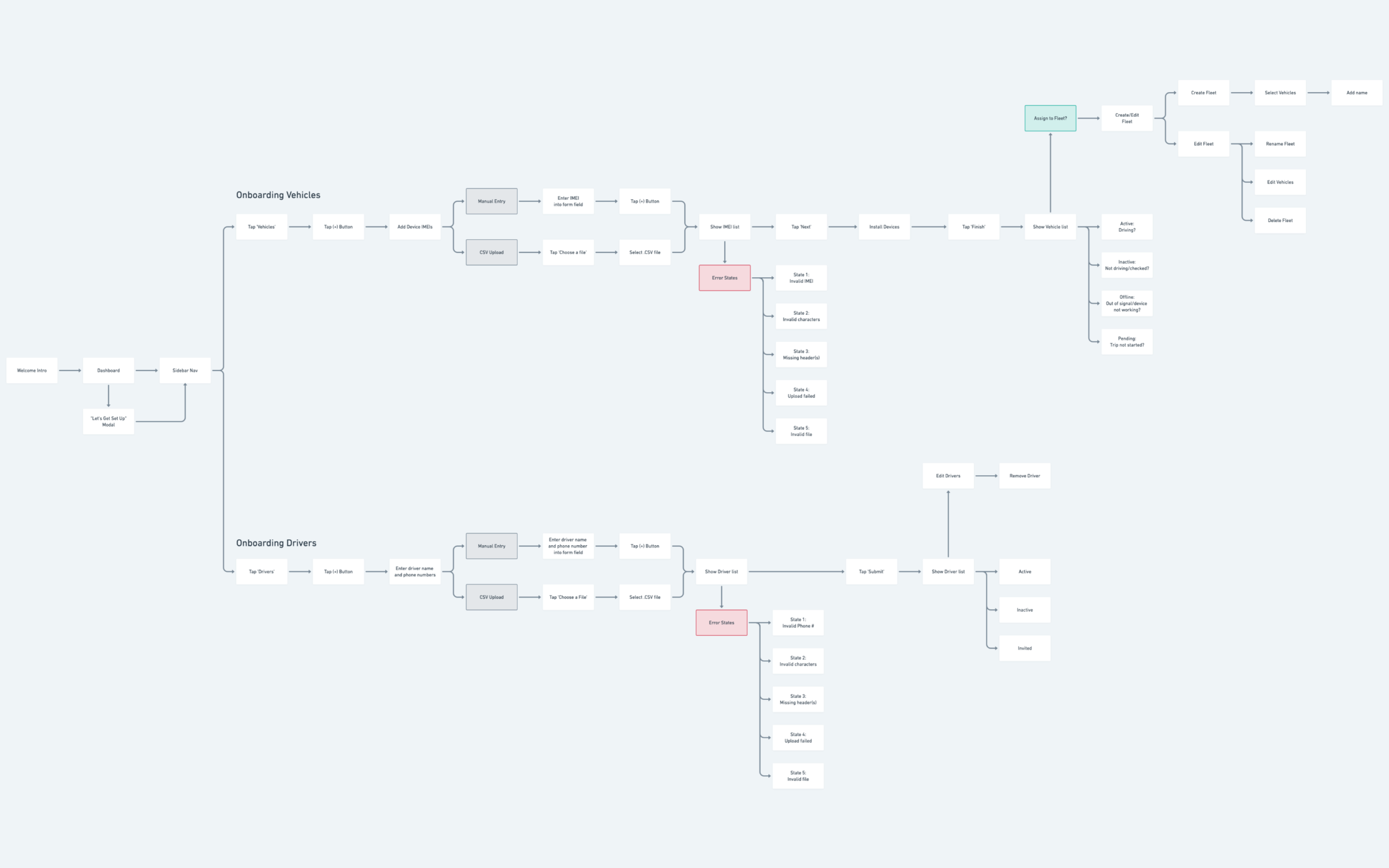
Information Architecture
I teamed up with another UX designer to help build the information architecture of several features for the web dashboard, mobile manager app, and driver app.
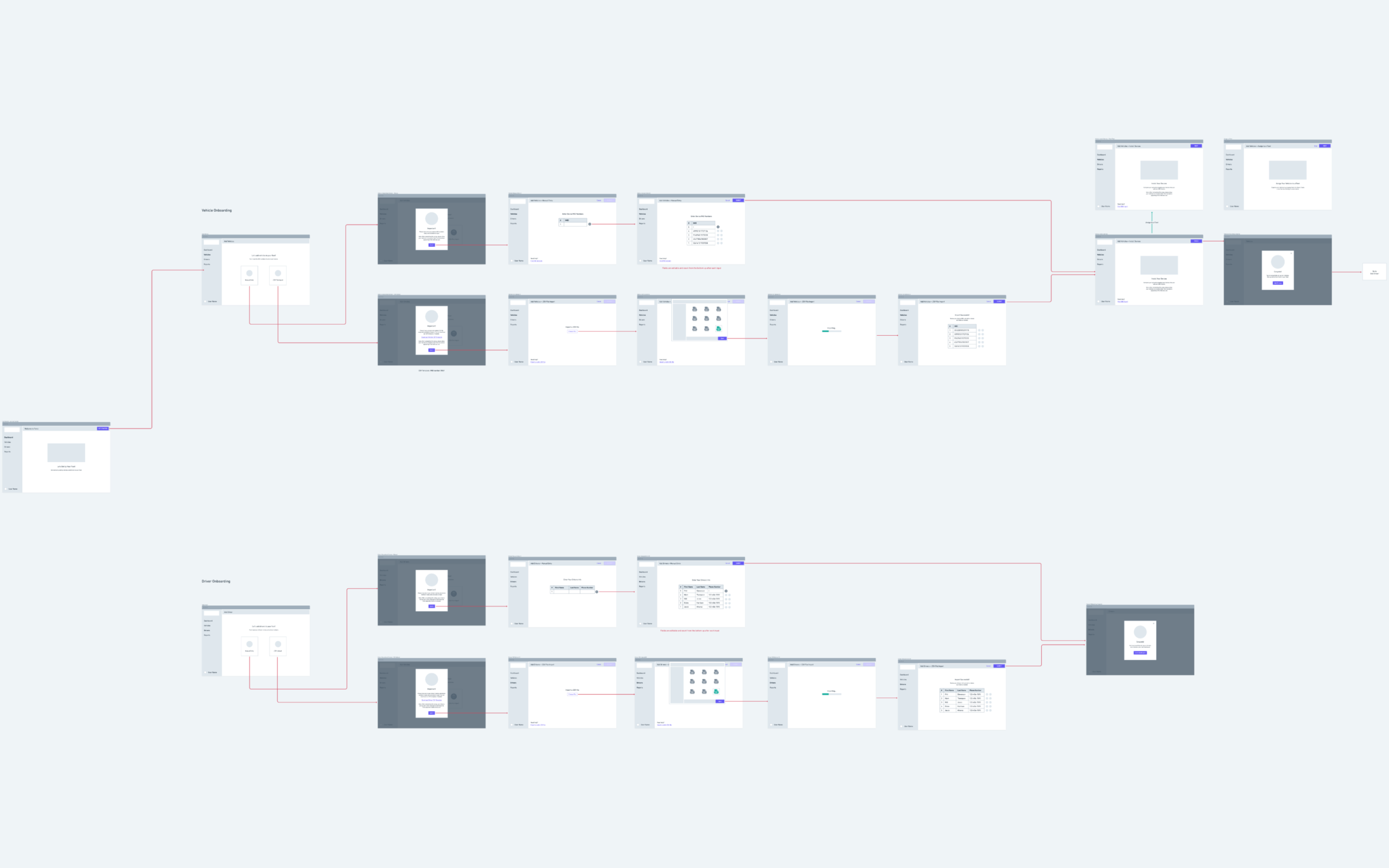
wireframing
We collaborated on the wireframes, and then shared these flows with our design team, product managers, developers, and other stakeholders for continuous feedback and iterations.
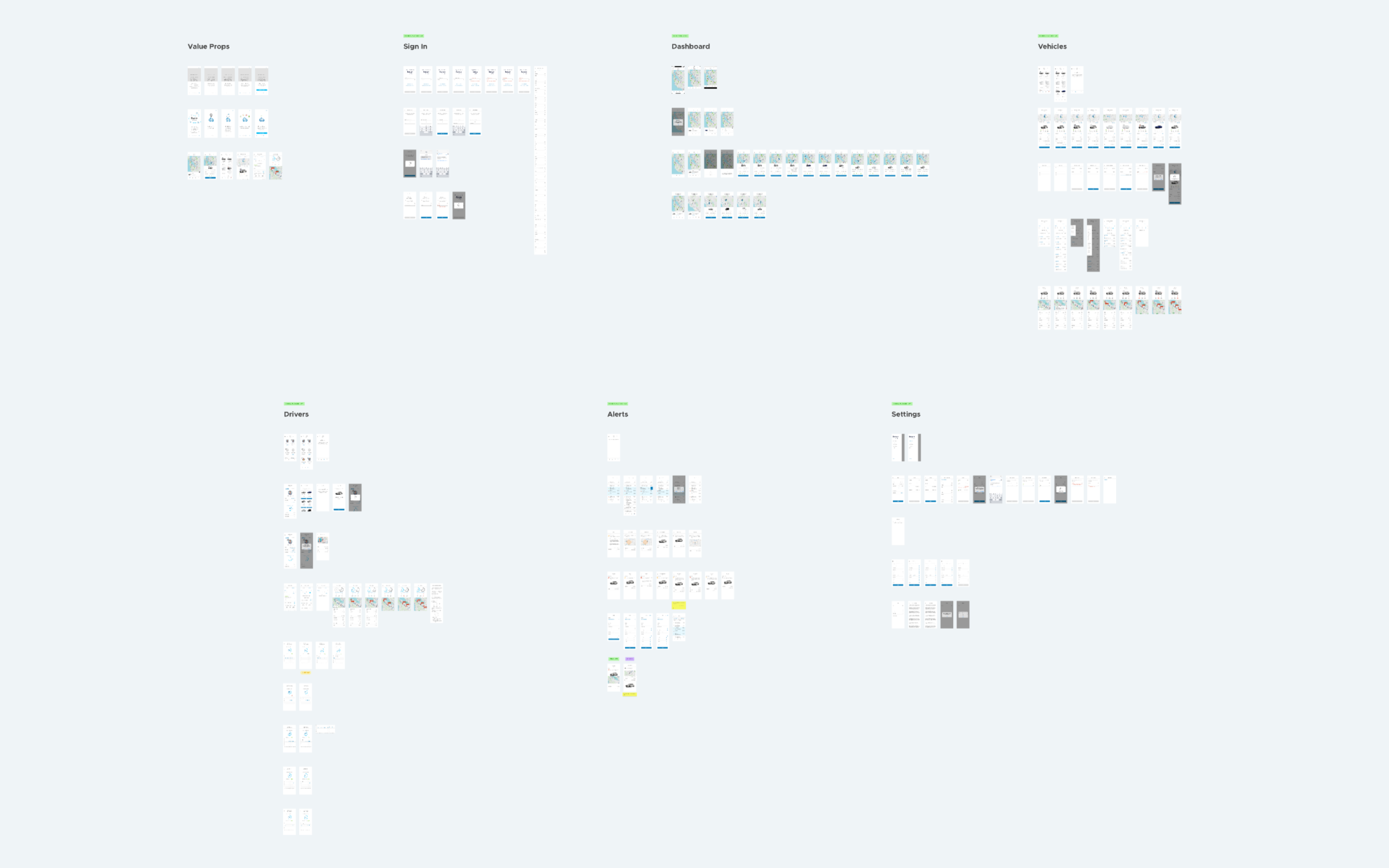
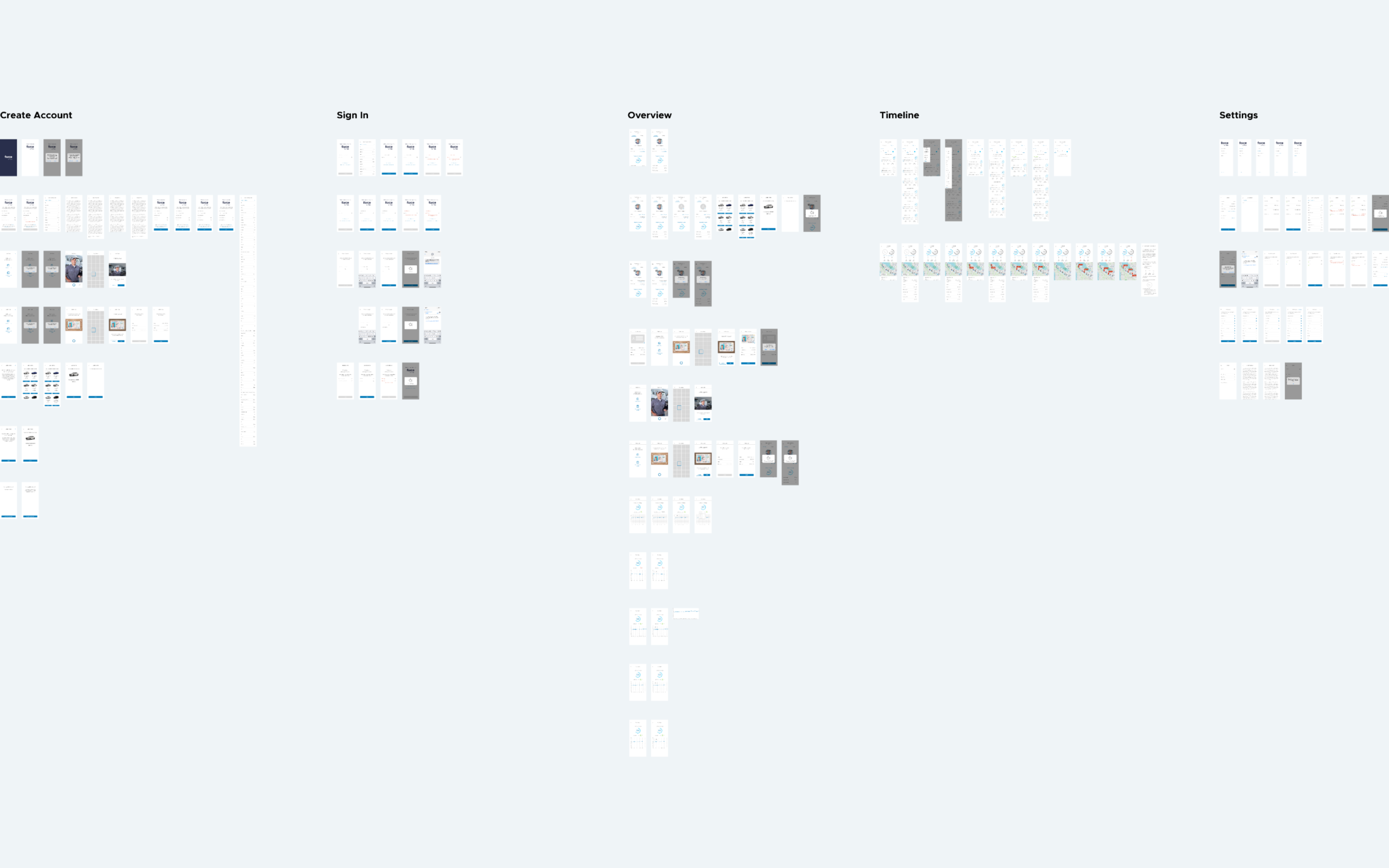
Prototyping
I built initial prototypes using our wireframes so we could accomplish quick iterative testing among our peers. It would have been nice to test our assumptions with actual users, but given the timeline and budget constraints we were unable to make that happen.
Mobile manager app wireframe prototype
Visual Design
As wireframing was approved, I teamed up with our production and visual designers to bring type, style, and color to our products. In tandem, I led the team in organizing and building a new design system for the Force mobile apps.
Animation
To educate our users, as well as add some fun animation to our product, I designed a short introduction for our value propositions that would appear when initially opening the app.

Intro animation for value propositions
Developer Handoff
As screens were finalized, we would systematically upload our designs to Zeplin, where I’d make sure that all text styles, color styles, and components were accounted for in Zeplin's global styleguide. From then on, it would be a continuous iterative process based on the feedback from our developers, platform engineers, or QA team depending on technical constraints, discrepancies, or solving for edge cases.



Get in Touch